【WordPress】隠れたすごい機能!?LiteSpeed Cacheプラグインの画像圧縮

ども。日々Web高速化に取組んでいるsQuirlyです。
今回は、Wordpressの画像圧縮プラグインについてのお話になります。
LiteSpeed Cacheの画像最適化がすごすぎる!
突然ですが、wordpressでブログやサイトを運営されておられる方は、どんな画像圧縮プラグインを使われてますか?
多分、一番ポピュラーなプラグインとしては EWWW Image Optimizer や、Compress JPEG & PNG images あたりではないかと思われます。
しかし、自分はすばらしいプラグインと出会ってしまいました。。。
LiteSpeed Casheです。
本当は名前の通り、キャッシュ系のプラグインなのですが機能のひとつに”画像の最適化”がついています。
そいつが素晴らしい!
どこが優れているかというと、EWWW Image Optimizer や Compress JPEG & PNG images のデメリットを解消している点です。
EWWW Image Optimizer のデメリットと言えば、無料版では可逆圧縮しか選択できずサイズが落ちないと言ったところでしょう。
Compress JPEG & PNG images のデメリットと言えば、無料で月に圧縮できるサイズが決まっている点です。
LiteSpeed Cacheの画像圧縮では、月の容量を無制限で高圧縮してくれます。
なので、自動生成された画像の圧縮も当然のようにやってくれます。
なんてこった。。。
そもそも、なぜ画像圧縮が必要なのか
現代のWebサイトでは、サイトを訪れページ内容が配信される際のデータ割合のうち、半分以上を画像が占めているといったケースが多いです。
ページ読み込みに2秒以上かかると直帰率が5割以上も増すと言ったデータもあることから、出来るだけ配信データの重荷となっている画像データを削減して直帰率を減らすことが推奨されています。
実際にどれくらい圧縮してくれるのか試してみた
それぞれのプラグインで、どの程度まで圧縮してくれるのか試してみました。
なお、比較したプラグインは、下記の4つのプラグインです。
JPG画像の圧縮率比較
まずはJPG画像の比較になります。
サンプルに使った写真は、どこかの居酒屋で撮ってきた焼きそば写真です(会社の人と誰が一番上手く撮れるか競ってました 笑)。
| データ形式 | JPG |
|---|---|
| 大きさ | 1024×578 (px) |
| 解像度 | 96dpi |
| カラービット数 | 24bit |
| データサイズ | 584KB |
これを4つのプラグインで圧縮した表が以下になります。
| プラグイン | データサイズ |
|---|---|
| オリジナル | 584KB |
| EWWW Image Optimizer(非可逆圧縮) | 557KB |
| Compress JPEG & PNG images | 209KB |
| LiteSpeed Cache | 179KB |
| Imagify Image Optimizer(Normal) | 557KB |
| Imagify Image Optimizer(Aggressive) | 216KB |
| Imagify Image Optimizer(Ultra) | 216KB |
上の表を見ていただけると分かりますが、LiteSpeed Cacheの圧縮率がダントツでした。
また、何故かImagify Image Optimizer(Aggressive)と Imagify Image Optimizer(Ultra)の圧縮サイズが変わりませんでした(ネームを変えて何回か試してみました)。
EWWW Image Optimizer と Imagify Image Optimizer(Normal)の圧縮サイズも、コンマ数KBしか変わらなかったため、ここでは同じ圧縮率として扱います。
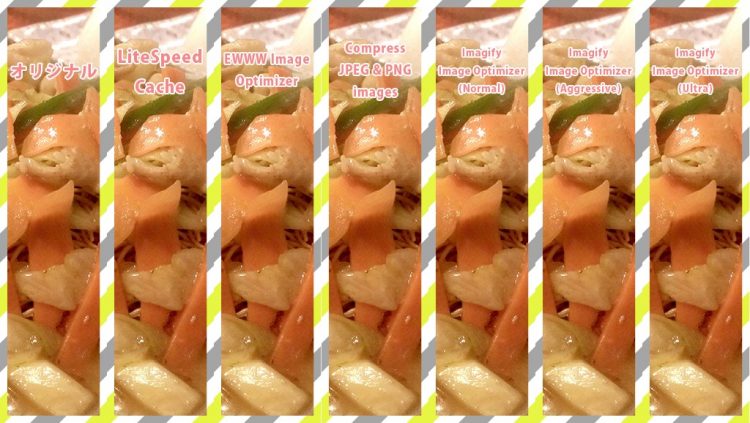
また、下画像はそれぞれのプラグインで圧縮したものの画質比較です。
LiteSpeed Cache では、オリジナルや他のプラグインと比べて人参のあたりのノイズが少々目立つように見受けられますが、全体をぱっと見ただけだと差が分かりづらいかと思われます。
PNG画像の圧縮率比較
続いて、PNG画像の圧縮比較です。
サンプルとして使用した画像は、境界のくっきりした画像です。
| データ形式 | PNG |
|---|---|
| 大きさ | 1280 x 720 (px) |
| カラービット数 | 8bit |
| データサイズ | 80.4KB |
この画像を各プラグインで圧縮した比較が下記の表になります。
| プラグイン | データサイズ |
|---|---|
| オリジナル | 80.4KB |
| EWWW Image Optimizer(非可逆圧縮) | 79.9KB |
| Compress JPEG & PNG images | 45.1KB |
| LiteSpeed Cache | 80.3KB |
| Imagify Image Optimizer(Normal) | 80.3KB |
| Imagify Image Optimizer(Aggressive) | 80.4KB |
| Imagify Image Optimizer(Ultra) | 78.7KB |
PNG画像に関しては、Compress JPEG & PNG images の圧縮率が一番高い様です。
今回使用した画像に対して、LiteSpeed Cache と Imagify Image Optimizer(Aggressive)の圧縮率はそんなに変わらないという結果となりました。
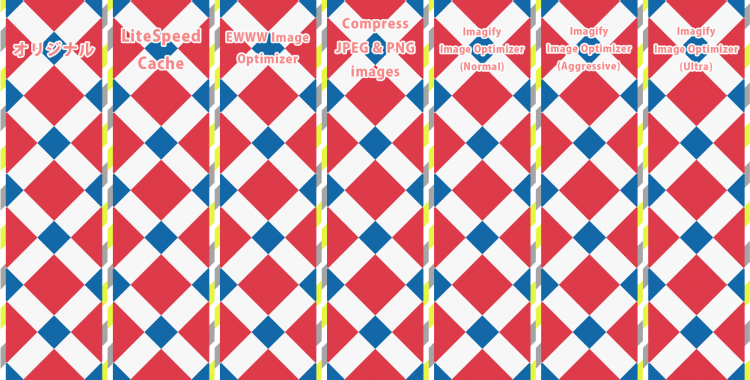
下画像は各種プラグインで圧縮した比較画像です。
Imagify Image Optimizer(Ultra)のみ、斑点のようなノイズが現れているように見えます。
その他のプラグインでは画質に目立った違いはありませんでした(色味・境界部分)。
JPG・PNG画像の比較まとめ
画質を無視した場合、JPG画像では LiteSpeed Cache、PNG画像では Compress JPEG & PNG images が一番圧縮率が高いということが分かりました。
上記の比較画像の様な画質劣化で問題ないと思われる場合はLiteSpeed Cacheも選ぶべきプラグインのひとつとなるのではないかと思われます。
LiteSpeed Cache “画像の最適化” の使い方
LiteSpeed Cacheプラグインのインストールは、Wordpressのプラグイン新規追加より”LiteSpeed Cache” と検索し、出てきたものをインストール→有効化で使えるようになります。
(下の画像ではすでにインストール済です)
有効後、LiteSpeed Cache → 画像の最適化より画像圧縮ページへとび、“更新ステータス”ボタンを押して点数を獲得します。
点数は、画像の枚数1枚の圧縮につき1点を消費します。
ステータスを更新後、”最適化リクエスト”ボタンを押して画像圧縮を開始させます。
圧縮はグループごとに行われます。
グループとは、1つの画像をアップロードさせるたびに自動生成される、サムネイルなどのサイズが異なるバージョンのものを含めたものを指します。
圧縮が開始されると自動でサーバーに画像が送られ、圧縮が済み次第圧縮データを受け取り、反映されます。
オンにしている場合は、”画像の最適化”から”引き戻し”ボタンを押すことで、手動で受取りが出来ます。
初期状態では獲得点数が40点ですが、画像圧縮作業を繰り返し行うことで、筆記時点で最大500点まで獲得することが出来ます。
また、1回の圧縮作業を行うたびに、クールタイムが発生します。
なので、使う予定の画像をまとめてアップロードしてからリクエストを行うほうが効率が良いです。
WebP変換にも対応
EWWW Image Optimizer にも同じ機能が備わっていますが、WebP変換に対応しています。
WebPとは、Google Chromeなどの一部のブラウザーが対応している、JPGやPNGを同程度の画質で更に圧縮率が高い形式です。
最適化リクエスト時にWebPも一緒に作成されます。
LiteSpeed Cacheの 設定→メディアから、”WebP 画像への置換”をオンにすることで、対応ブラウザではWebPが配信されます。
なお、非対応ブラウザーで閲覧された場合は圧縮された元形式の画像が配信されますのでご安心ください。
単体でオリジナル画像を表示させたい場合は…
トップページのヘッダー画像など、オリジナルの画像やあらかじめ自分で画質調整をしているものを表示させたい場合もあるかと思われます。
その場合は、メディア → ライブラリより個々の画像横にあるメディアアイコンをクリックすることによって、アイコンが灰色に切り替わります。
アイコンが灰色になっているものはオリジナル画像を表示させることが出来ます。
カメラアイコンをクリックすると、単体でのWebPの配信も無効にすることが出来ます。
現状では、手動でリクエストを行うことがネック
これまで、LiteSpeed Cacheの ”画像最適化” のメリットを述べましたが、デメリットもあります。
筆記時点では、アップロード時に自動で圧縮作業を行ってくれないので、手動でリクエストを送信する必要があります(クールタイムが存在するため)。
不確定な情報ですが、今後のアップデートでCronジョブによる最適化リクエスト送信のスケジューリング化が可能になるとのことです。
GIF画像は非対応
もうひとつのデメリットとして、GIF画像の圧縮は行ってくれません。
なので、GIFはあらかじめ圧縮してからアップロードする必要があります。
自分の場合は、compressor.io さんをいつも使わせて貰っています。
ただ、ファイル名に日本語を含んでいるとエラーが出るため、英数字に一度リネームする必要があります。
以上、LiteSpeed Cache ”画像最適化” のご紹介でした。
実際、各自の使い方によってはそれぞれのプラグインの制限範囲内で問題ないといった場合もあると思われますので、そこは個人の判断で良いかと思います(自分はとことん高速化したいがためにLiteSpeed Cacheを使っていますが)。
是非ともサイト高速化を目指して、各検索エンジンに好きになってもらえるよう頑張りましょう!