【LiteSpeed Cache】表示崩れを回避しつつCSSを非同期ロードする方法

ども。いつもPageSpeed Insightsの点数を気にしているsQuirlyです。
今回は、Google先生に叱られないよう、良点数をキープしつつCSSの最適化に挑んでみました。
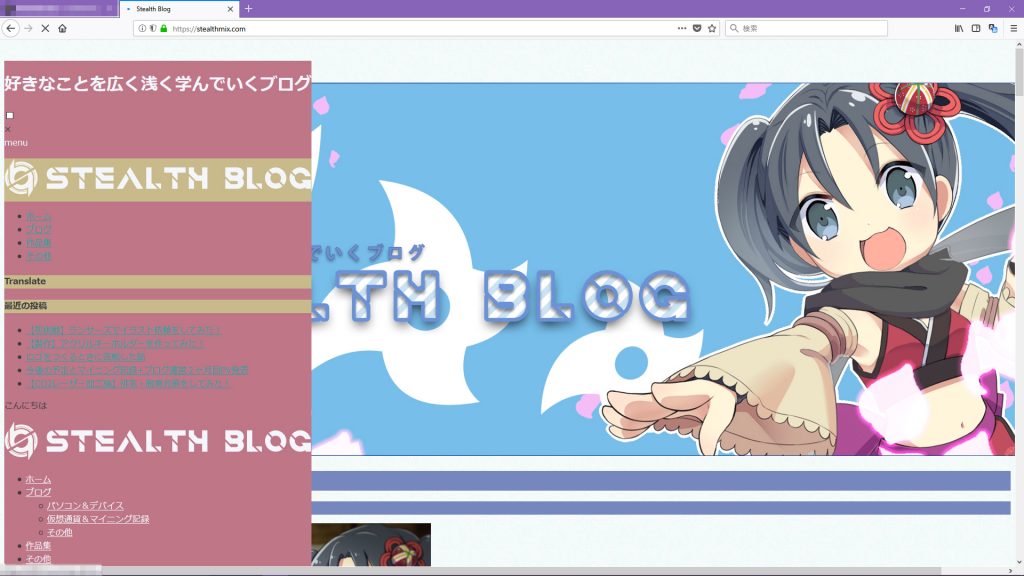
CSSの非同期ロードをするとロード時に表示崩れが発生
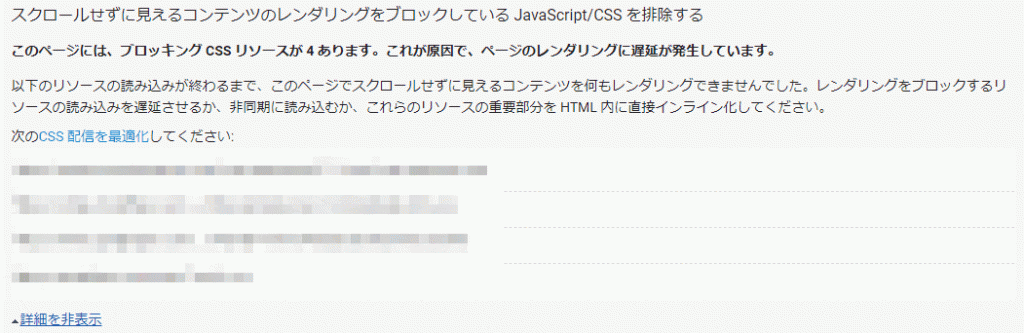
PageSpeed Insightsの最適化項目の1つに、”スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する”というものがあります。
これは、CSSやJavaScriptをHTML内にインライン化・非同期ロード・フッターへ移動することによって解決しますが、ものによっては不具合が発生します。
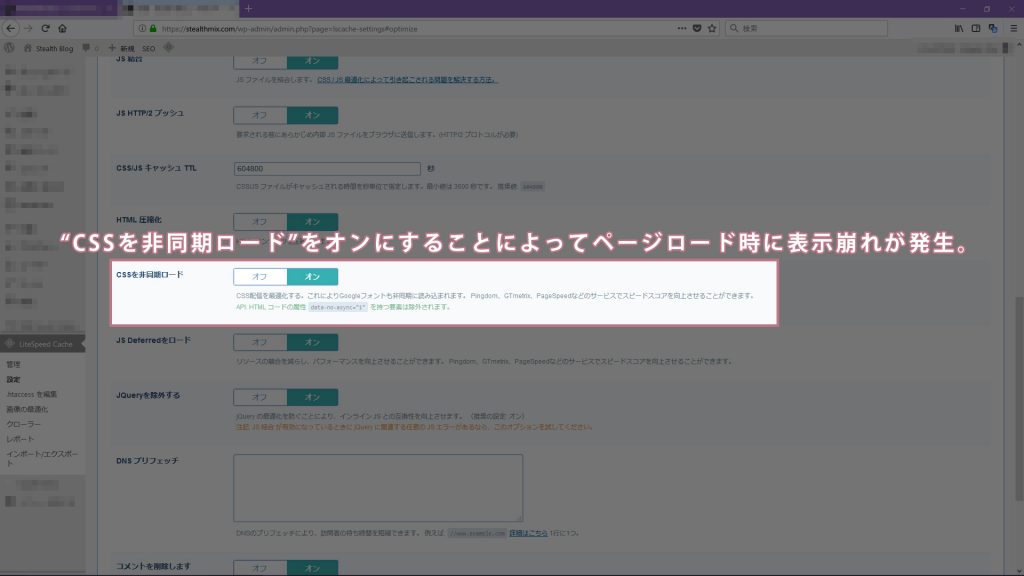
特にLiteSpeed Cacheでは、”CSSを非同期ロード”をオンにすることにより、ページ読込み時に表示崩れが発生します。なので、オフにしている方も多いのではと思います。
ですが、”CSSを非同期ロード”をオフにすると、ページロードは正常な動作になりますが、今度はGoogle先生から「CSSが読み込みをブロックしているから何とかしろ!」叱られてしまいます。
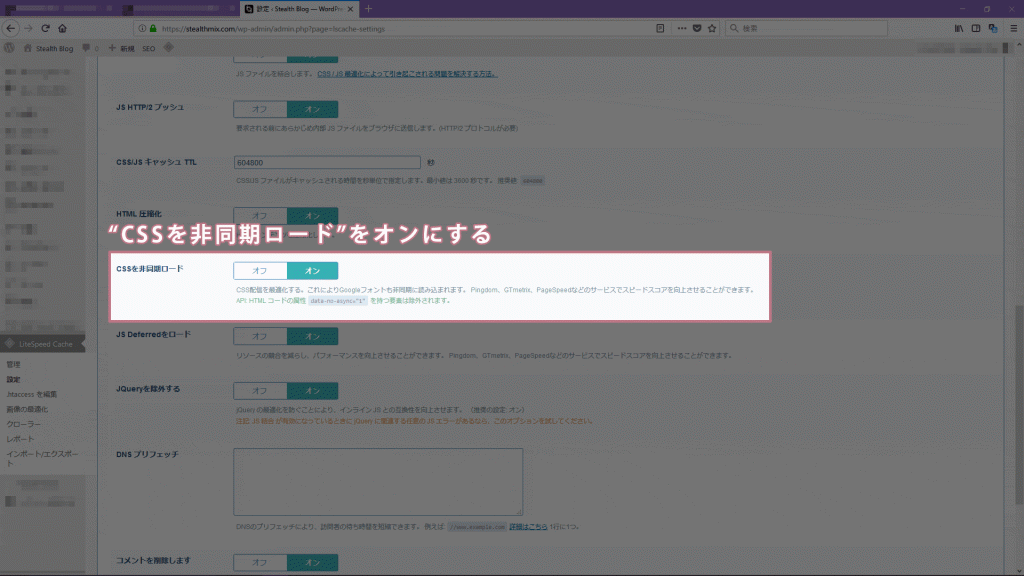
そこで、”CSSを非同期でロード”しつつページロード時に表示崩れが発生しないように対策します。
スタイル関連の非同期ロードを無効化する
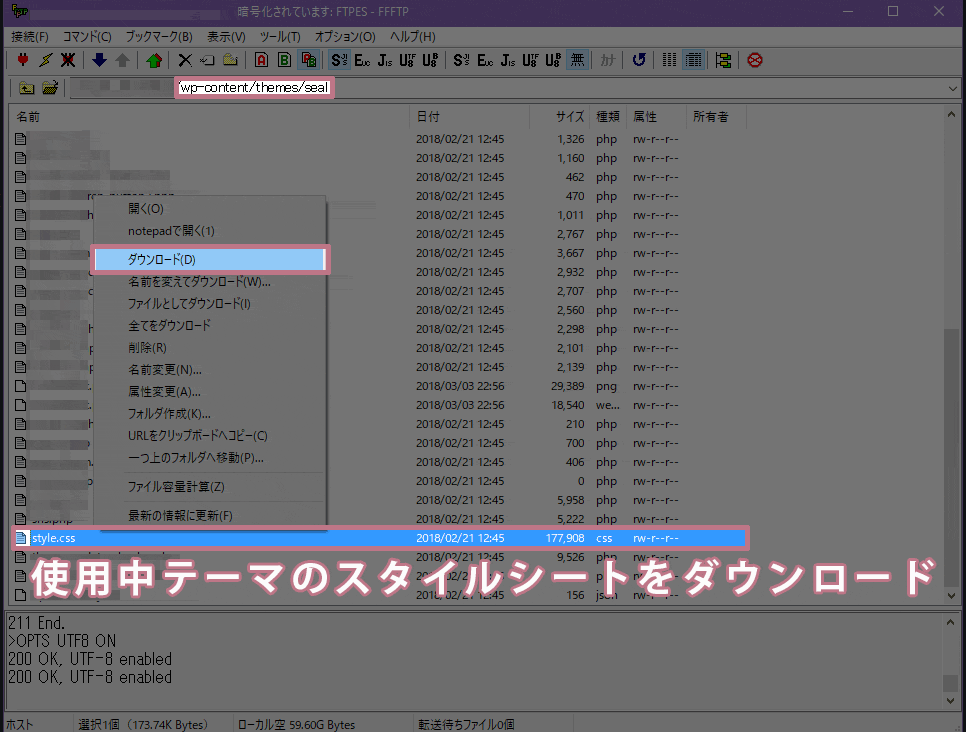
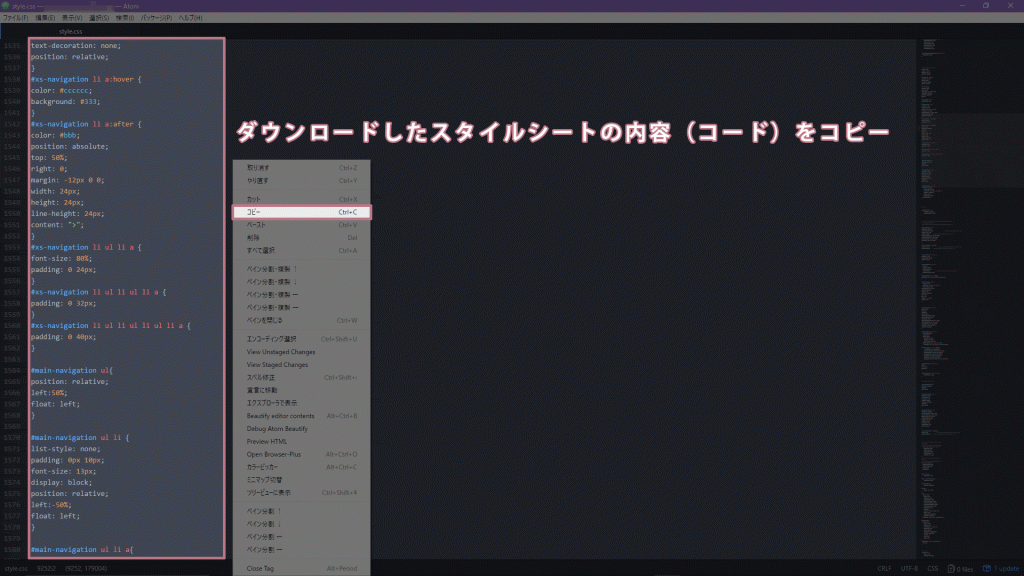
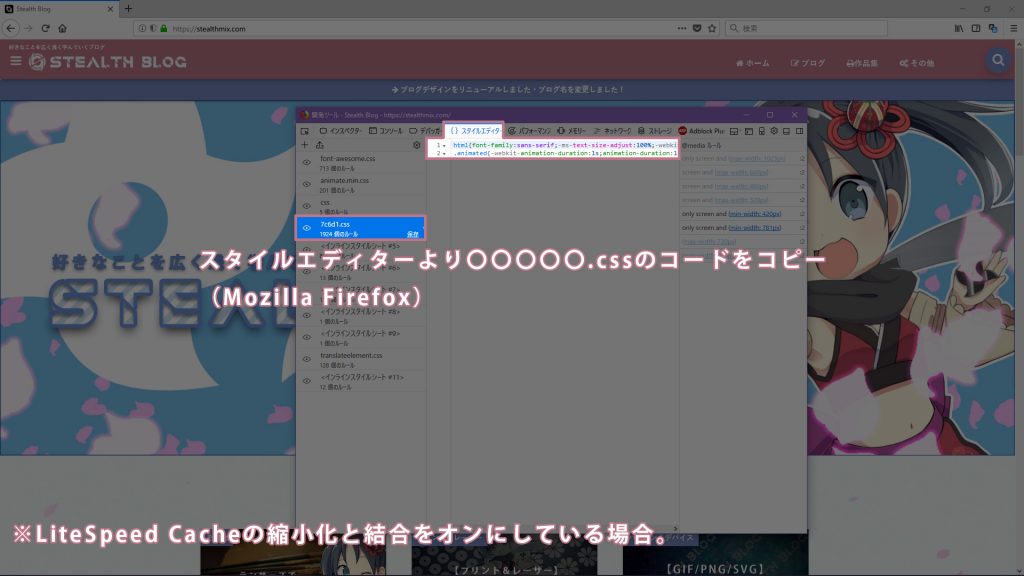
「要は、”style.css”だけ非同期ロードから除外すればいいんでしょ?」ということで、それを行う方法を以下に記述します。
「FTPソフト使ったこと無いから他の方法で教えやがれ!」って方は下記方法を行っても、一応Google先生からは叱られなくなります。
- ”CSSの非同期ロード”をオンにするとページロード時に表示崩れが発生する
- ”CSSの非同期ロード”をオフにするとPageSpeed Insightsの”レンダリングをブロック”に引っかかる
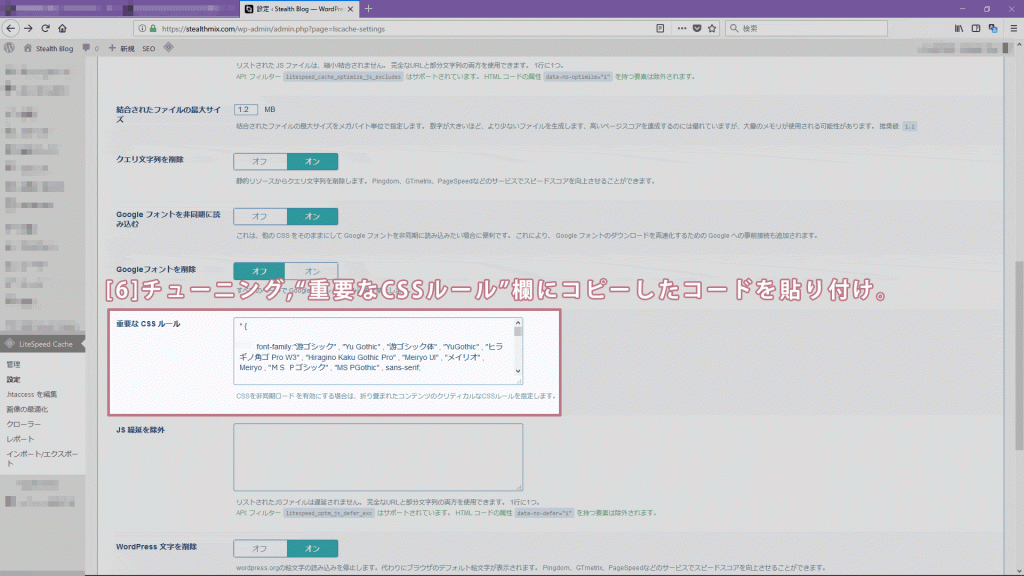
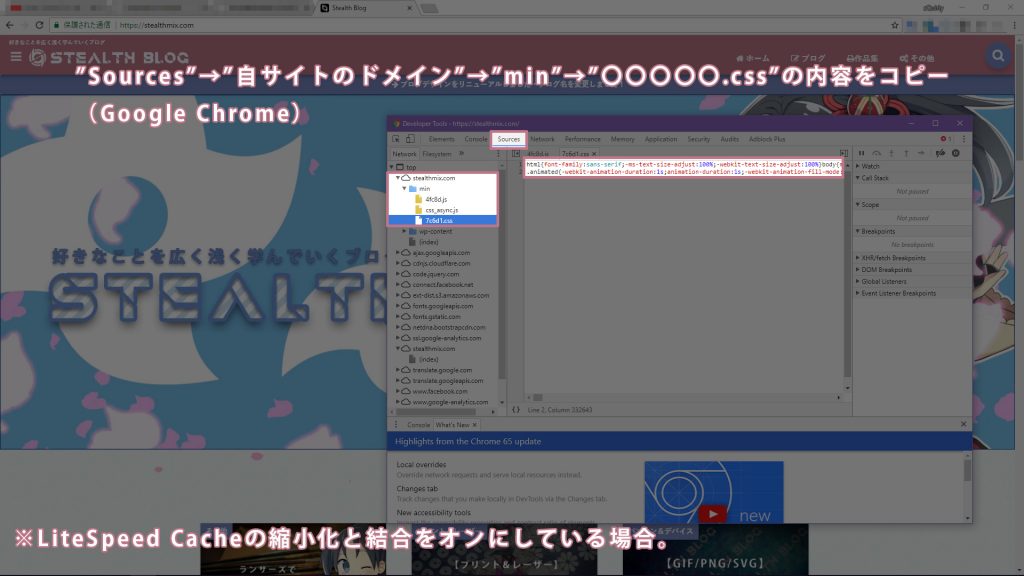
- ”CSSの非同期ロード”をオンにしつつ”重要なCSSルール”にテーマのスタイルシート内容を記載することで回避が可能
Google先生から叱られるとSEO的にも響く部分があるのかな?と思っているので、些細な点数アップではありますけど改善を怠らずにやっていきたいと思います!
余談
”重要なCSSルール”欄に記述されている、
CSSを非同期ロードを有効にする場合は、折り畳まれたコンテンツのクリティカルなCSSルールを指定します。
の意味が分からなくてずっとCSSまでの絶対パスを入れてたと言う恥ずかしい話(笑)
”CSSルール”←ココ重要!URLじゃないから!