LiteSpeed Casheが効かない時の対処法

ども。sQuirlyです。今回は、久しぶりにまともな記事を書きます(笑)
今回は、以前の記事でご紹介した mixhost で推奨されているキャッシュプラグイン “LiteSpeed Cahe” にて、キャッシュが動作していない時の対処法をカスタマーサポート様からご返答頂きましたので、ご紹介したいと思います。
LiteSpeed Cashe とは
レンタルサーバーの mixhost で推奨されているキャッシュプラグインです。mixhostとLiteSpeed Cashe を組み合わせることにより、劇的な高速化することが出来ます。インストールと詳細情報は下記リンクよりどうぞ!
上手く動作しない場合の解決法
基本的には “設定→[1]全般”タブより、LiteSpeed Cacheを有効化すれば問題ありません。しかし、開発者ツールで確認すると、”no-cashe” と表示され上手く動作していない場合があります。
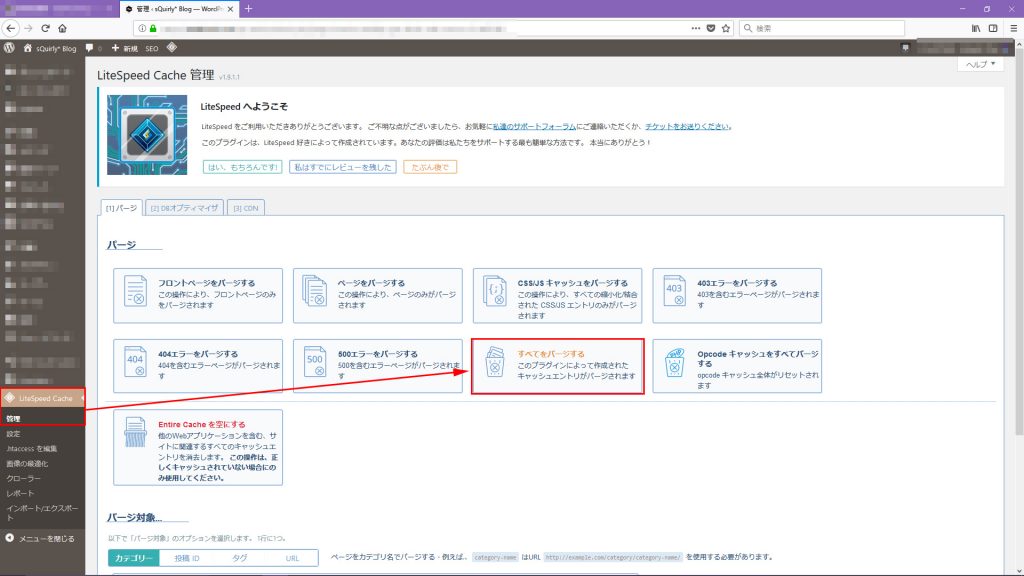
基本的には、管理項目より “すべてをパージ” を選択すれば解決するようですが、自分の場合ではそれでも解決に至りませんでした。
除外項目を確認すべし!
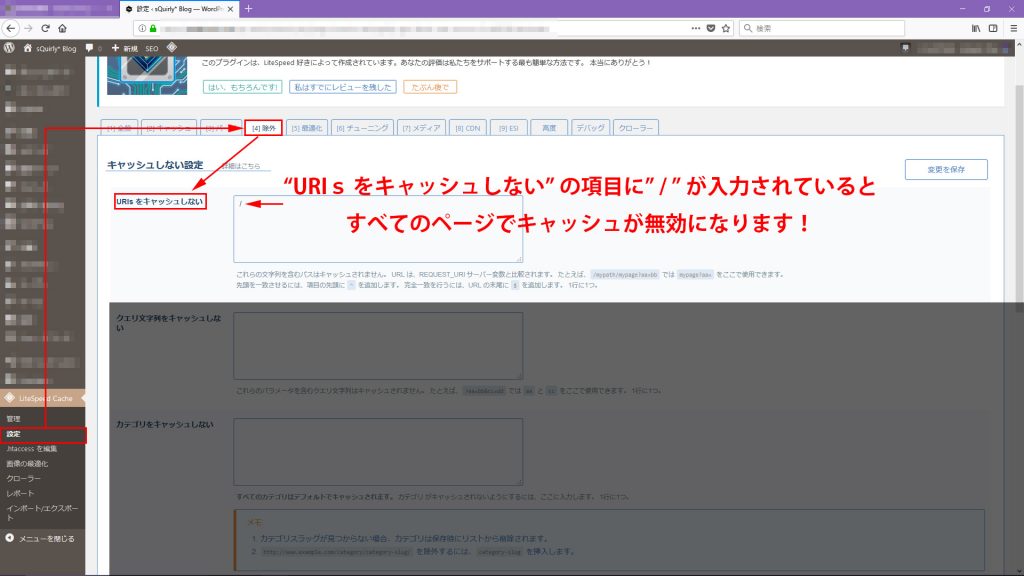
キャッシュクリアを試しても症状が変わらない場合は、”設定→[4]除外” 項目より “URIs をキャッシュしない” の欄内に何も入力がされていないことを確認してください。自分の場合は、何故か ” / ” が入力されていたみたいで、すべてのページでキャッシュ対象が外れていたみたいです(笑)
上記を変更し、念のためキャッシュクリアを行ったところ、正常に動作するようになりました! cPanel のファイルマネージャー上でもキャッシュデータが溜まっていることを確認することができ、一安心することが出来ました。
やはり mixhostカスタマーサポート は神だった
プラグインの説明ページにも書かれている通り、プラグインに関してのサポートは対象外となっております。今回、承知の上でダメ元でお問合せしてみたところ、どこぞのFPSゲームの運営みたいにテンプレート文を返されることなく、わざわざ原因究明をして頂くことが出来たのでサポート面については信頼が出来ると言っても過言ではない結果となりました。
余はこころのモヤモヤが晴れて満足じゃ!
おまけ
LiteSpeed Cashe の最適化について
“設定→[5]最適化” についてですが、高速化したい場合には基本的にすべて “オン” にします。
しかし、中には “オン” にすると不具合が起きるものがあります。例えば、”JSの結合” をオンにすると、JetPackのImage Performance と FancyBOX 系のプラグインの組み合わせで正しく動作しなくなります。その他にも、”CSSを非同期ロード” をオンにすることにより、ページロード時に一瞬サイト崩れが発生します。
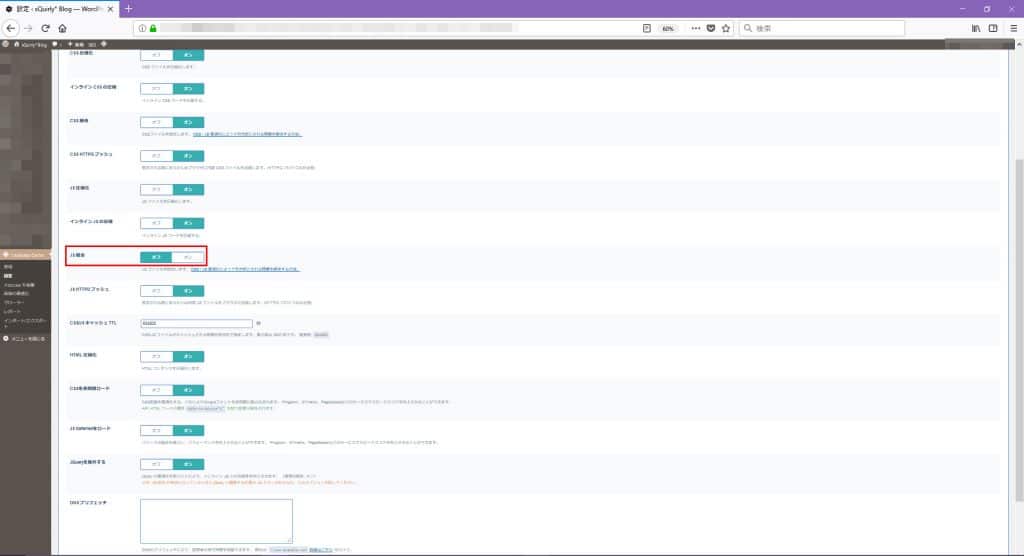
自分の環境では、以下の画像内の項目をオフにして運営しています。ご参考程度にどうぞ。
2018/03/17追記:
画像拡大表示プラグインの”Easy FancyBox”について、jsのインライン化による不具合が解消されたようです。
これにより、Litespeed cache にて “js結合” をオンにした場合も正常に動作するようになりました。
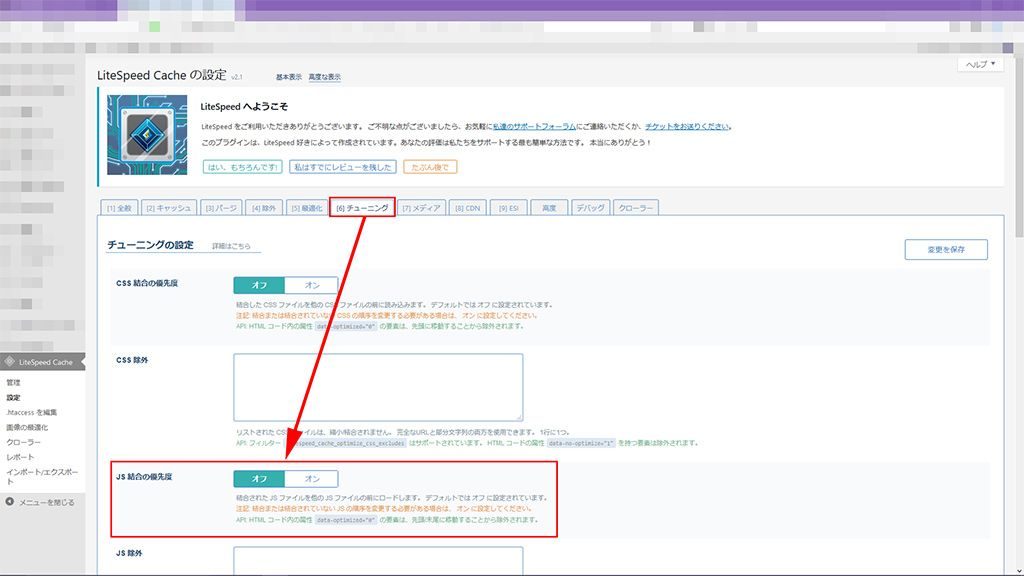
ただし、”[6]チューニング” 項目の “JS 結合の優先度” をオフにする必要があります。