【WordPress】ショートコードで時間帯ごとの表示内容を切替えするプラグイン!

ども。カスタマイズ大好きsQuirlyです。
最新は、仕事から帰ってきて小一時間で寝オチという毎日を送っています。。。(特に疲労を感じているわけではありませんがね 笑)
さて、今回はWordpressのウィジェットのご紹介です。
自分はjavascript系の時計やカレンダーと言ったウィジェットを設置するのが好きで、前に運営していたサイトでも複数設置していました。
特に、時間帯で見た目が変化する画像系のものが好きでした。
ですが、それらは外部サーバーから表示内容を読み込むタイプのものであるため、表示される画像を変更することが出来ません。
そこで、「内容を自分好みにカスタイマイズしつつ、wordpressに設置出来ないかなぁ~」という思いから時間帯での表示制御が出来るプラグインを探してみることにしました。
時間帯でウィジェットの表示内容を切替えるプラグインを探す
Widget Logic
時間制御できるプラグインで一番最初に見つけたプラグインが”Widget Logic”でした。
このプラグインを有効化すると、Wordpressのウィジェットごとにwordpressの条件分岐タグや関数・phpコードが使える様になるものです。
そこで、wordpress関数の中で時間を扱えるものを探してみると、”date i18n”と言うものがみつかりました。
自分はphpにあまり詳しくないので、この関数について詳しい記述方法を調べていると、wordpressサポートにて、下記の様な書き方が紹介されていました。
こんにちは
Widget Logic プラグインはどうでしょうか。
このプラグインを有効にすると各ウィジェットの設定に表示条件を条件分岐タグなどの PHP コードを記述する項目が追加されます。例)
date_i18n( 'G' ) < 22
「自分なりにアレンジしてみたら時間帯での表示切替えが出来るかもしれない」と思い、試しに“date_i18n 18 < ( ‘G’ ) < 23”や“date_i18n( ‘G’ ) 18 < 23”などとアレンジしてみるも効果なしでした(デスヨネー)。
時間帯での表示切替え出来んやん(phpに詳しい人は出来るんでしょうけど)!
Widget Visibility Time Scheduler
更に、同じWordpressサポート内で”Widget Visibility Time Scheduler”というプラグインが紹介されていたのでプラグインページを覗いてみましたが、開始+終了タイミングと曜日毎に表示や非表示を切替え出来るものでした。
PRO版もあるみたいで、PRO版では曜日毎に表示させる時間帯の設定が出来る様になるみたいですが、スクリーンショットを見る限り開始タイミングと終了タイミングは必ず指定しないといけない様子。
一応このプラグインを使えば朝・昼・夜での表示切替えは出来ますが、終了タイミングをいちいち更新しないといけないのか(非表示を1000年後とかに設定すればいいんでしょうけどね)。。。
時間帯で表示内容を切替えるプラグイン”Time goes by”
他にも良さげなプラグインはないのかと検索ワードを変えてみると、”Time goes by”というプラグインを発見しました!
説明ページを見てみると、まさに自分の目的に合ったような使い方が紹介されており早速使ってみることにしました。
おまけに、作者が日本人の方という安心・安全のMade in Japan!
プラグインの使い方
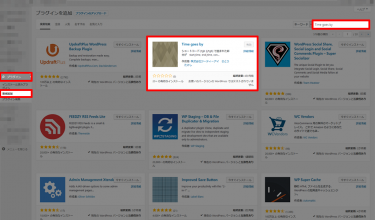
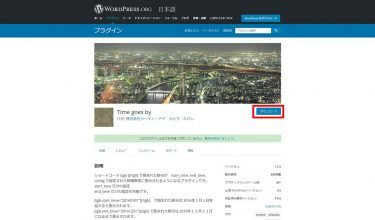
WordPressのプラグイン新規追加メニューにて”Time goes by”で検索しインストール&有効化 or WordPress.orgにてzipファイルをダウンロードしWordpressにアップロード&有効化で使えるようになります。
※画像はWordPress.orgより
このプラグインはショートコードにて表示させる時間や非表示にさせる時間を記述して動作させるタイプのようです。
詳しい使い方は公開されているプラグインページをご参照ください。
例えば、このサイトでは左サイドにステータス情報として画像を切替え表示させていますが、内容は下記の様になっています。
(記事内に書き込むと動作してしまうのでPDF化しています。クリックで拡大表示されます。)
ただし、キャッシュ系のプラグインでページごとキャッシュしている場合は上手く動作しないので、キャッシュ間隔を1時間などに設定変更させると良いと思います。
他にもこのプラグインを使えば、記事頭の挨拶文を時間帯によって入れ替えさせるといったことが出来そうです!
ただし、動作を軽くさせたい場合にこのプラグインを無効化させる前には、適応させている箇所を全て修正する手間が出てくるので、そこだけ注意した方が良さそうです。
今回は時間帯で表示内容を変えるプラグイン”Time goes by”のご紹介でした。
サイドメニューまで確認される方は少ないかと思いますが、ちょっとしたところにもデザインを効かせてみたいものですね!
(そんなことしている暇があったら1・2記事作れるだって?ちょっとしたこだわりなんだよ!許せ!!)