ロゴをつくるときに苦戦した話

ども。sQuirlyです。
今回は、サイトのデザインをリニューアルする際に新しくしたロゴに関して書きたいと思います。
作ったロゴが汚い!
サイトのデザイン変更をバックで行っている際に、サイトのヘッダー左上(モバイルだとヘッダー中央)に表示されるロゴも新しくしてやろうとつくったのですが、完成品のテキスト部のジャギーが酷かったため、何とかならないか考えていました。
アンチエイリアスと透過について
調べてみると、ロゴや文字の潰れに関してはアンチエイリアスを切ることによって、ハッキリさせることが出来るようで、試しにアンチエイリアスを無しにして保存してみましたが、テキストのジャギーが更に酷くなる始末。。。(そりゃそうだ 笑 )
そうこうして悩んでいた時に、以前調べものをしていた時のことをふっと思い出して、単純なミスをしていたことに気づきました。
GIFとPNGについて
その単純なミスについてですが、保存形式が最適な選択じゃなかったことです。
まず、ロゴの画像で背景を透明で表示させたい場合は、基本的にpngかgifで保存することになります。
gifはロゴなどの単色系の画像の保存に適していて、かつファイルサイズも小さいというメリットがあります。
それに対し、pngは色数が多く扱えるというメリットがありますが、ファイルサイズが大きくなる傾向にあります。
ロゴはヘッダーに常に表示させてるものなので、キャッシュさせるなどの対策をしない限りは出来るだけデータを軽くしたいものです。なので、自分はそれを考慮してgifで保存していました。それが大きな間違いでした(笑)
実は、gifはアルファチャンネルという透過度の情報を保存することが出来ないので、背景抜きの画像をgifで保存すると必然的にジャギーが酷くなります。
↑左がgifで右がpng(サンプルは見やすいように黒背景入れてあります)
保存形式をpngの状態でアンチエイリアスをかけて保存することにより、テキスト端のジャギーが目立たなく保存することが出来ます。
SVGで保存する手もあります
保存形式の一種としてSVGというものがあります。これはベクター向けのデータ形式で計算情報を保存しているため、表示させるメディアによって横幅のサイズが異なり、ロゴが拡大や縮小されたとしてもキレイに表示させることが出来ます。
また、表示させたいデータの形が単純なほどファイルサイズが小さくなるので、まさにロゴなどにはもってこいですね。
WordpressをSVG対応化させる
初期状態では、wordpressにSVGファイルをインポートすることが出来ません。それは、SVGがセキュリティーの関係上でよろしくないとされているからだそうです。
セキュリティー上のリスクを理解した上で対応化させるようにしましょう。
対応化させるにはphpと.htaccessに追記するか、プラグインを使う方法があります。プラグインを増やすと、管理とセキュリティー面でメンテナンスが大変になるため、自分は前者の方法をとりました。
対応化させるにあたって参考にさせて頂いたサイトです。
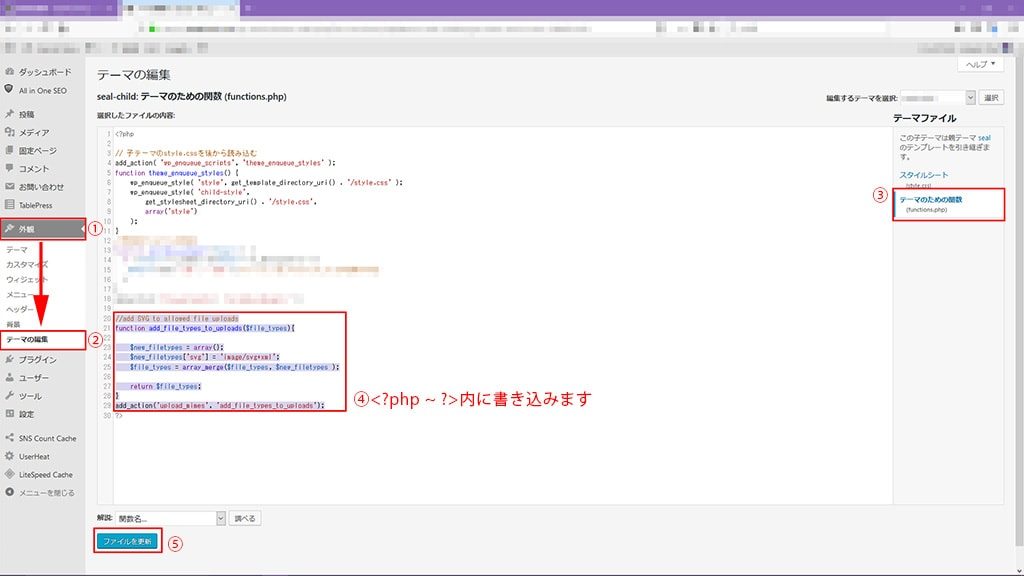
ちなみに、functions.phpへのアクセス方法はダッシュボードより“外観”→”テーマの編集”の”テーマファイル”よりfanctions.phpを選択します。
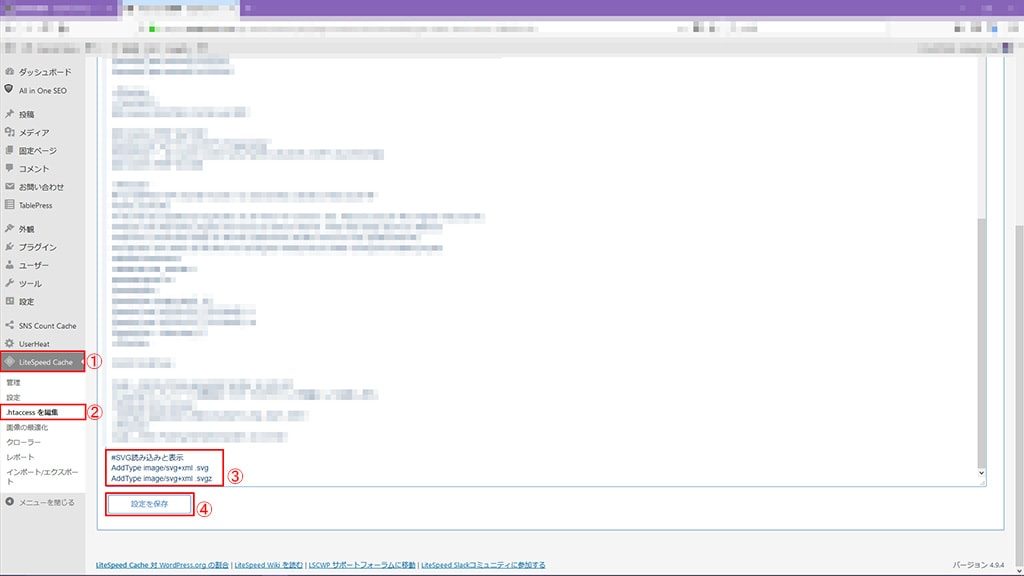
WordPressプラグインの”Litespeed Cache“を入れている場合は、“LiteSpeed Cache”→”.htaccess を編集”より追記が出来ます。
プラグインを入れていないという方は、Wordpressをインストールしたルートディレクトリ内に.htaccessファイルを新規作成して上記と同じ様に追記します。
それらが難しいという方は、プラグインで対応させる方法をオススメします。
まとめ
今回は、意外なgifの弱点に苦戦させられるといった結果になりました。
また、SVGについて調べている最中にAPNGなるものも見つけたので、今度はそれに挑戦してみようかなと思っています。