PageSpeed Insights で高得点を取るまで

ども。sQuirlyです。
サイトを持つ人が誰しも一度は気にしたであろう PageSpeed Insights のスコアについて書きたいと思います。
https://developers.google.com/speed/pagespeed/insights
PageSpeed Insights で高得点を取るまで
自分は、ネットサーフィンをする上で余程最近の出てきたもので情報を公開しているサイトが少ない場合以外では、体感で2秒~5秒くらいでページが表示されないサイトはブラウザバックしています。
その逆で、自分のサイトもそれぐらいの早さで読み込み完了させないと離脱してしまう人が多いと考えていますので、なるべく早くページを表示させるよう、PageSpeed Insightsを使って読み込み速度を改善しています。
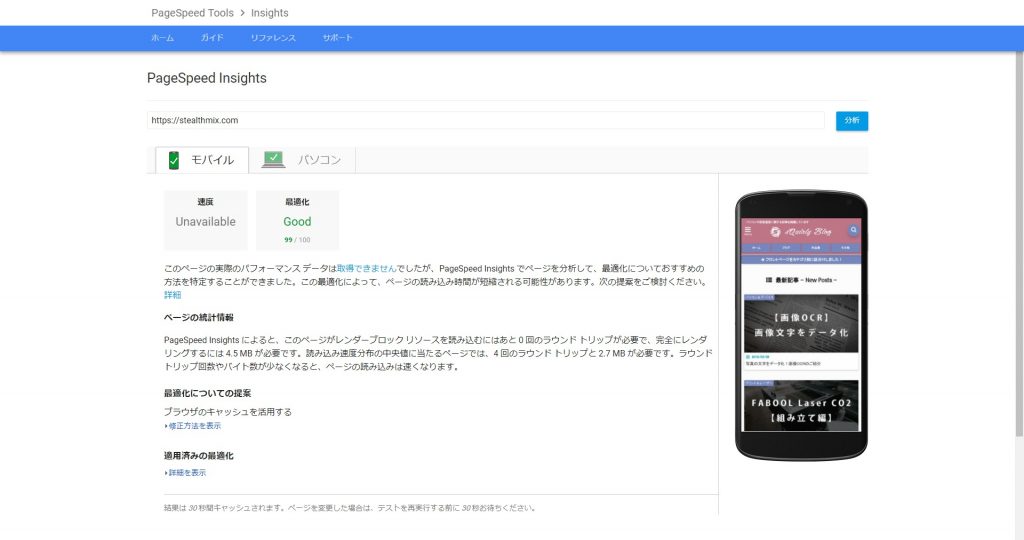
まずは、モバイルの改善から
最近はスマホで調べものをする人が多くなってきているので、まずはモバイルから改善することとしました。
その中で、スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除するという項目に苦戦し、プラグインを使ってjsをフッターに移動させるも完全ではなく、おまけに一部プラグインが動作しなくなる始末。
CSSもインライン化するにあたってCSSを縮小化すると、レイアウト崩れが発生していました(例えば、このブログで使っているテーマの記事下プロフィールに影がつくなど)。
LiteSpeed Cache で解決
他のサービスを利用してstyle.cssを縮小化するもどこかしらで不具合が出るので困っていたところ、LiteSpeed Cache の最適化機能で解決することが出来ました。
おまけに、CSSの縮小化だけでなく、結合と非同期ロードをすることにより、無事、スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する課題を解決することが出来ました。
ブラウザのキャッシュを活用する課題は、アナリティクスを利用しているためどうしようもありません。よって、これだけは無視しています。
モバイル最適化を達成!
上記の対策により、モバイル最適化を100点満点中99点を獲得することが出来ました!(まだフロントページしか最適化していないですけどね 笑)
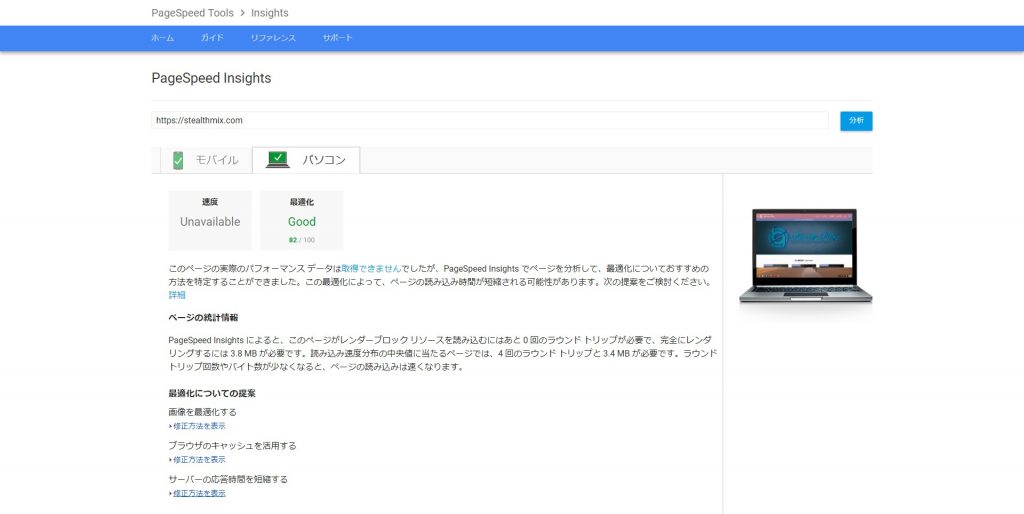
パソコン最適化に関してもGoodの範囲内で収まっています。残る課題も画像を最適化することなので、これは現在導入している画像圧縮プラグインのImagifyを使って最適化していこうと思います。
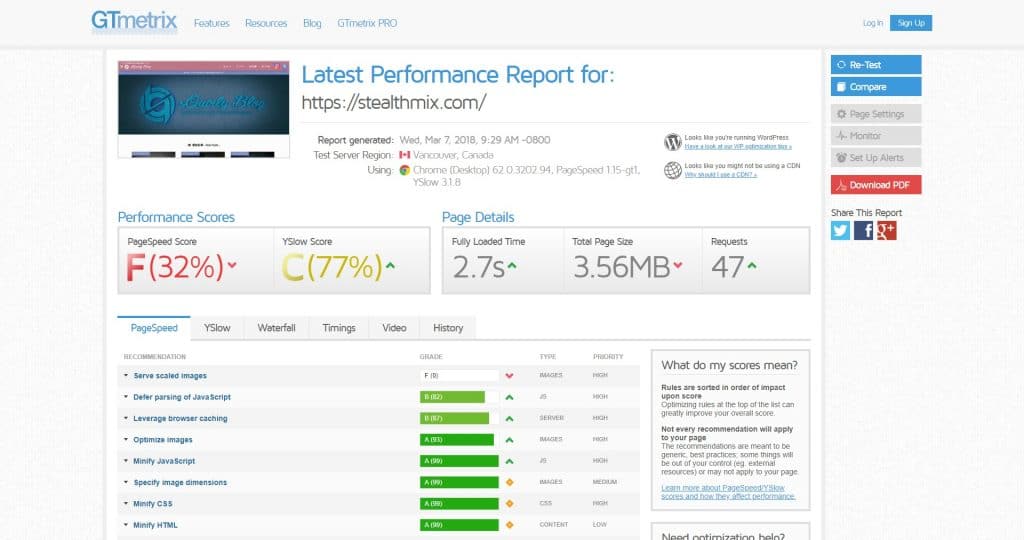
まだまだ改善の余地あり
その他GTmetrixでの測定した結果、悲惨なスコアが出てきたので、まだまだ改善の余地はありそうです。
モバイルページをAMP化することも考えましたが、デザイン性も考慮した結果AMPは見送ることにしました。
読み込み完了時間が2.7秒と少し遅いかな?と思うので、これからも改善していきたいです。