【Rainmeter】背景画像の一部にスキンを隠す方法【中級】

ども。sQuirlyです。
今回はRainmeterのご紹介記事内でご質問のあったビジュアライザーの一部を背景画像に隠す方法ついてご紹介したいと思います!
まずは前段取りから
- デスクトップ背景に使いたい画像
- 画像編集ソフト(無料のもので十分です)
画像編集ソフトはGimpなどパスツールが使えるものであれば無料のものでも大丈夫です。
背景画像に関しては下記の切り出し作業の際にスムーズに切り抜きを進めるため、境界線がはっきりしているような画像を選ぶとGOODです。
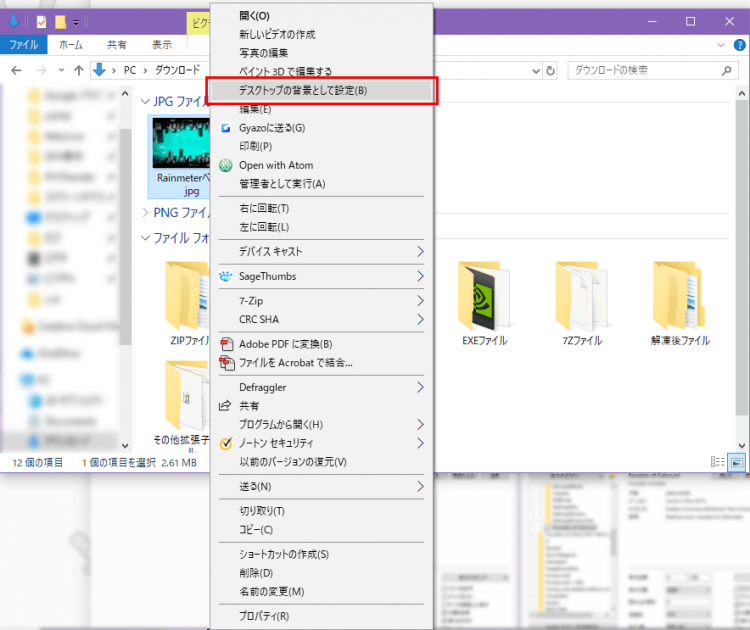
今回は、ぱくたそさんより以下の画像を使用させてもらいデスクトップ背景に設定するものと仮定して説明したいと思います。

オブジェクトを隠したい部分を残したPNG画像の作成
まずは使用する背景画像からオブジェクト(ビジュアライザーや時計など) を隠す部分を決めます。
隠す部分が決まり次第、画像編集ソフトを使って隠す部分だけを残したPNG画像を作成していきます。
今回の例では、ビルの裏に設置したいと思いましたのでビルだけを残した画像を作りました。
画像を保存する際は切り抜きした部分が透過されているか確認しましょう。
また、拡張子をJPGで保存してしまうと透過部分が白くなってしまうのでPNGで保存するようにしましょう。
必要なフォルダとファイルの作成
エクスプローラーより”Documents\Rainmeter\Skins” 内に”cut” というフォルダーを新規作成し、その中に切り抜きをしたPNGの背景画像をコピーします。
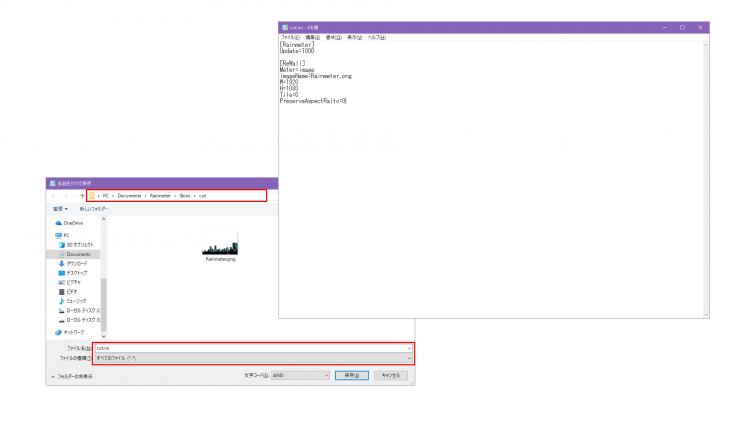
また、同じフォルダ内にテキストファイルを新規作成し、下記の内容を記述します。
imageName=”切り出しした画像名”.png
W=1920
H=1080
Tile=0
PreserveAspectRaito=0
上記の幅と高さはお使いのPC解像度に合わせて変更してください。
記述が出来たら”ファイル→名前を付けて保存” より保存を行います。
その際、ファイル名を”cut.ini” とし、ファイルの種類を”すべてのファイル” に設定した上で保存してください。
cut.iniと背景オブジェクトの設定
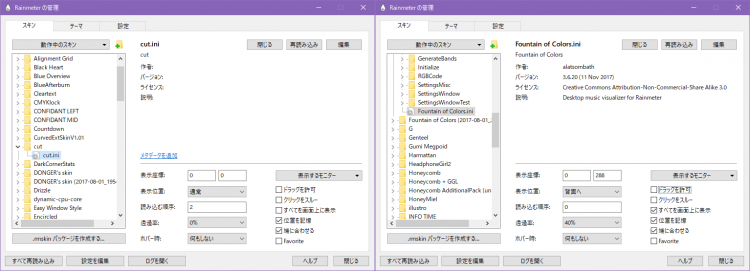
最後に各ファイルの設定を行い完成です。
この際、右下のパラメーターを以下の画像のように設定します。
また、切り取りした背景に隠すオブジェクトも起動し、表示位置を以下の画像のように設定してください。
今回の記事はいかがでしたでしょうか?
Rainmeterはスキンを追加していくだけでも楽しいですが、管理ツールと組み合わせることによってさらに凝ったデスクトップと作り出すことが出来ます!
ぜひ今回のテクニックをマスターして自分だけの改造ライフをお楽しみください!