無料で利用できるCDN “CloudFlare” のご紹介

ども。sQuirlyです。つい1週間前まで帰っても部屋が温かいような気温でしたが、最近また冷え込んできてストーブにお世話になっている今日この頃。
さて今回は、前回の記事でちょこっと紹介した無料で利用できるCDNをご紹介したいと思います。
無料で利用できるCDN “CloudFlare”
CDNとは (おさらい)
Contents Delivery Network の略で、CDNを利用することにより、画像や動画、CSSなどの重いデータや更新頻度が少ないデータを別のサーバーで管理することが出来ます。それにより、メインで使っているサーバーの負荷軽減や転送量の削減と言ったメリットが得られます。
“Cloud Flare” の特徴
様々なCDNサービスがある中で数少ない無料プランが存在します。なので、個人サイトなどを運営されておられる方は、気軽にCDNの恩恵を受けることが可能です。
また、機能が豊富で個々に必要のない機能を自由にON・OFF出来るところも魅力的です。
ご登録・ご使用の前に
登録の前の注意点ですが、現在お使いのサーバーによっては相性が悪く、”522エラー” が発生する場合もあります。サイト自体が表示されなくてはPV数を稼ぐこともできませんので、以上のことをご理解・ご了承のもと行って頂きますよう、お願いいたします。
Cloud Flare の登録方法
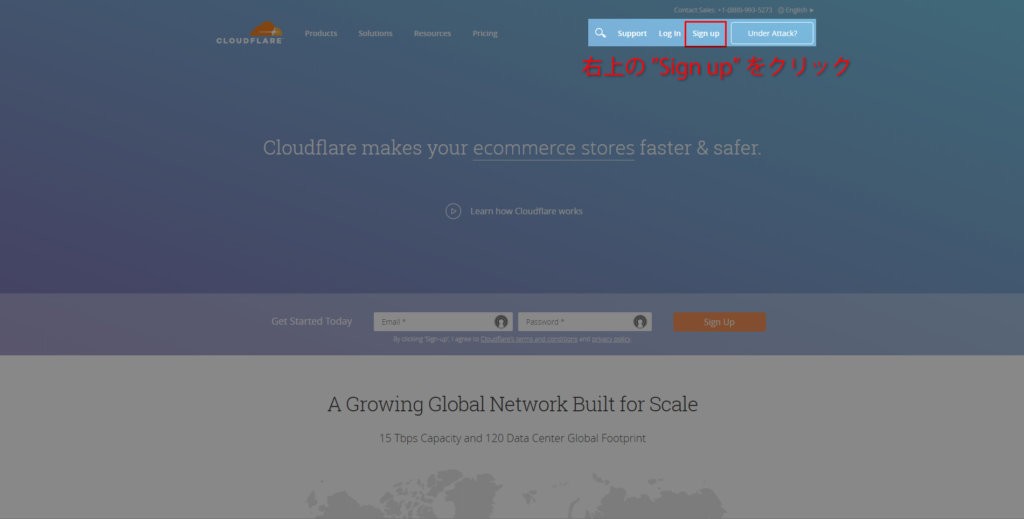
以下のリンクよりCloud Flareのサイトサイトを開き、右上のSign up をクリックします。
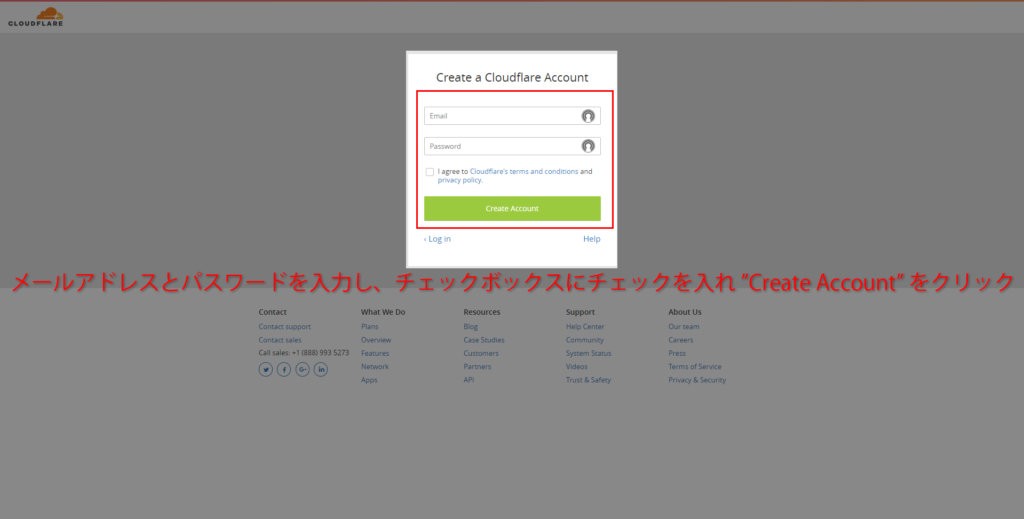
そして、登録画面でメールアドレスとパスワードを入力し、利用規約を読んだうえでチェックボックスにチェックを入れ、”Create Account” をクリックします。
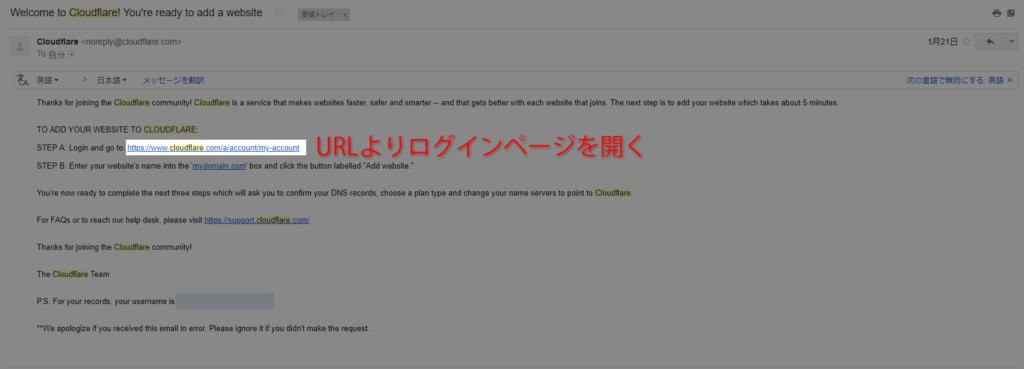
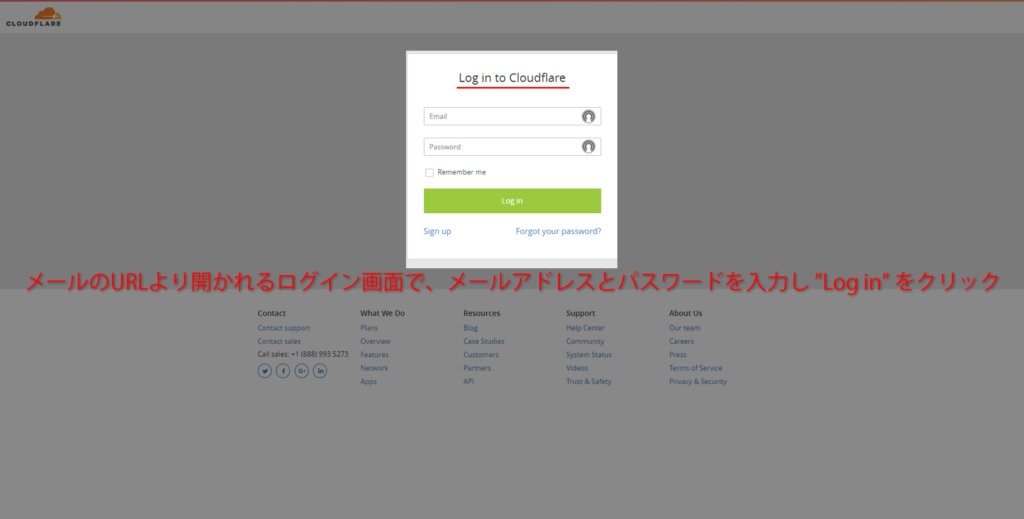
少し待つと Cloud Flare よりメールが届くので、メールの内容にあるログインURLよりログインページを開き、先程入力したメールアドレスとパスワードを入力してログインします。
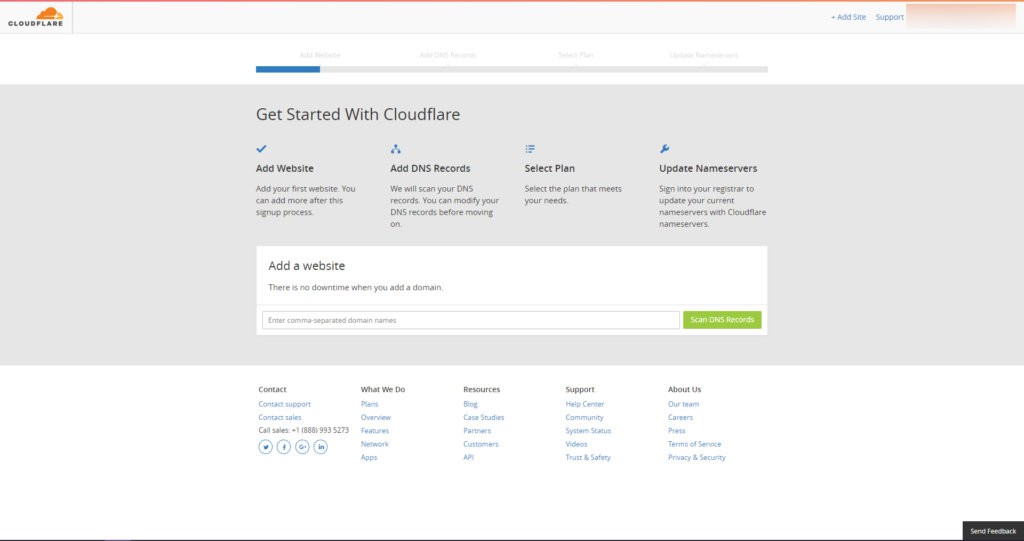
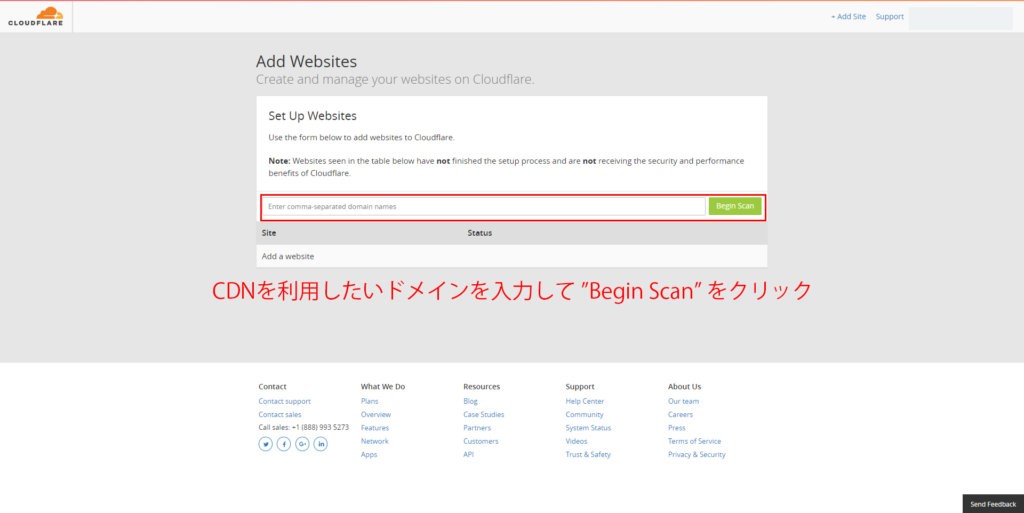
次のページで、登録したいWebサイトのドメインを入力し “Begin Scan” をクリックします。
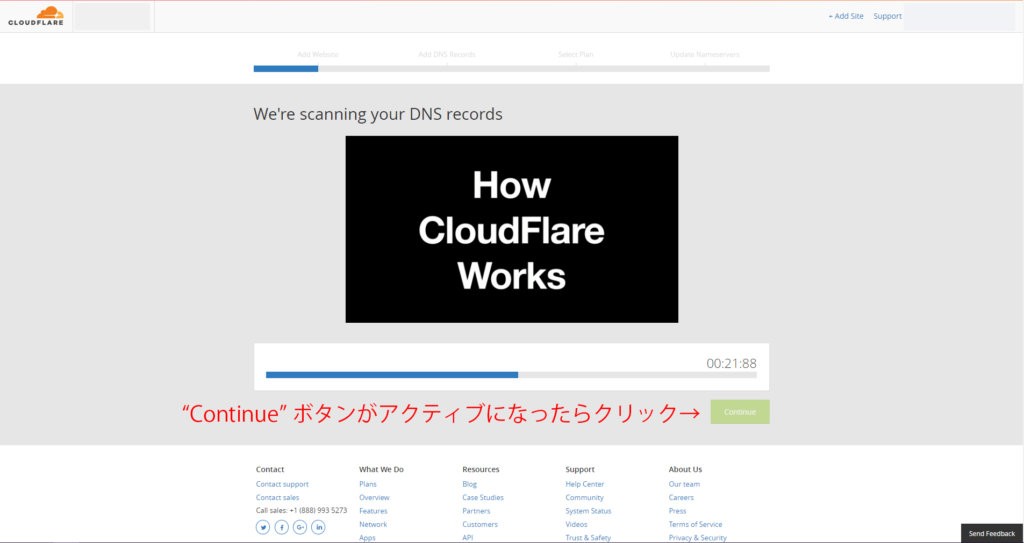
次の画面で、ドメインのチェックを行っているので、そのまま時間が経つまで待機します。残り時間が0になると、”Continue” ボタンがアクティブになるのでクリックします。
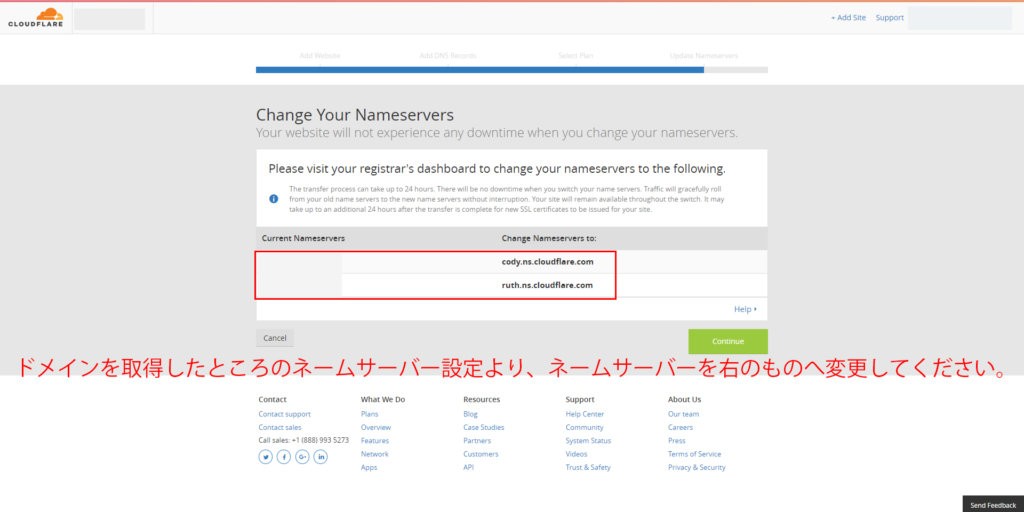
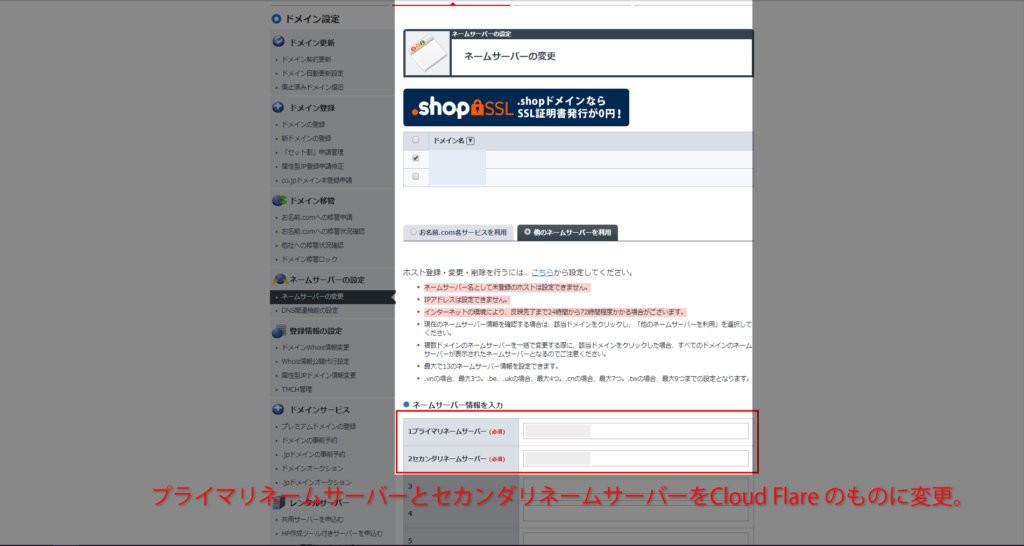
“Current NameServers” の欄に現在設定しているネームサーバーが表示されます。それらを、ドメインを取得したサイトのネームサーバー設定より、右側に表示されているものに変更します。その後、”Continue” をクリックしてください。
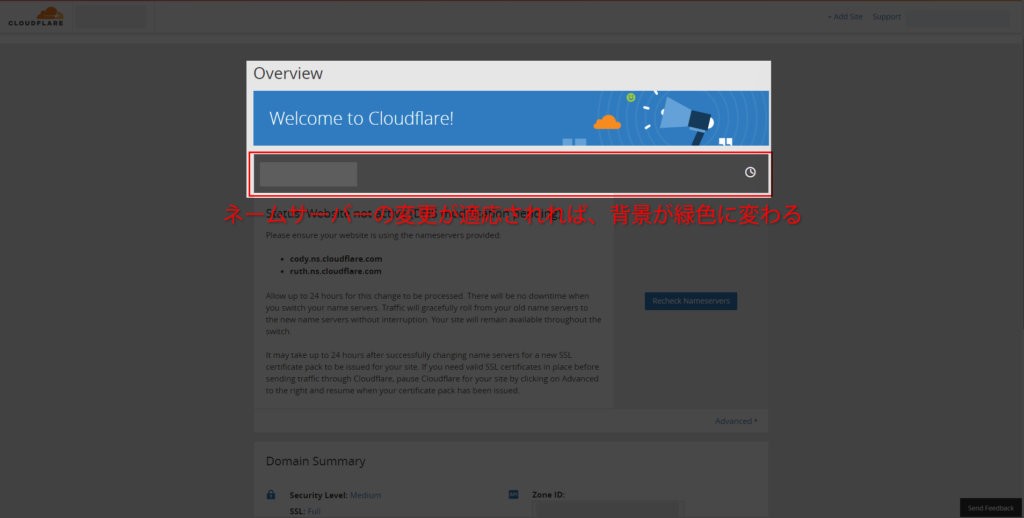
無事、ネームサーバーが変更されれば、ダッシュボードの “Overview” にて、適応されたドメインの背景が緑色になります。
以上で登録は完了となります。
Cloud Flare の使用方法や注意点
そのままでもCDNの恩恵を受けることが出来ますが、設定を行うことによって、更に高速化することが出来ます。
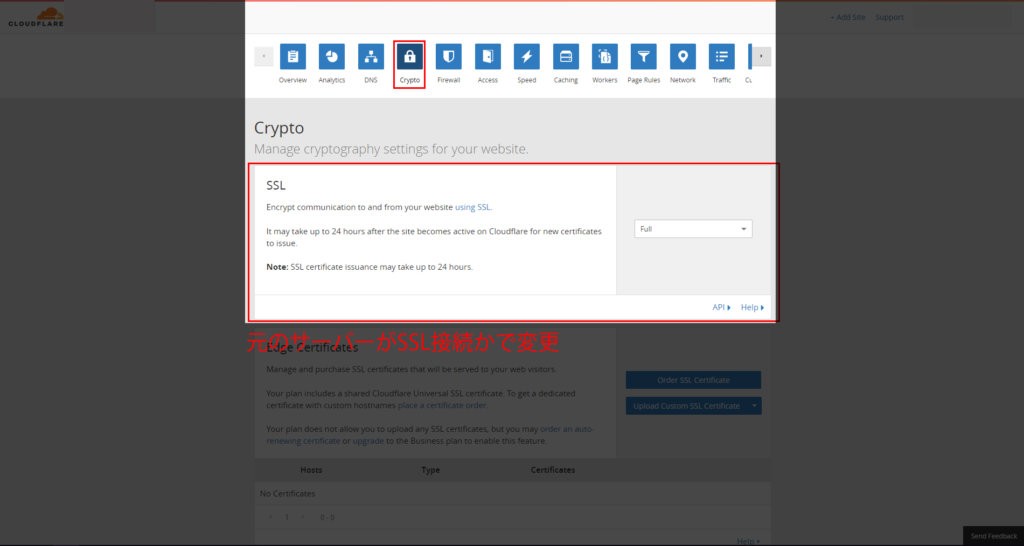
Crypto 項目の設定
ダッシュボードの “Crypto” 項目にある SSLの選択を元サーバーがSSL通信しているかで切り替えます。
SSL通信が出来ている場合は、”Full” のままで、それ以外の場合は “Flexible” を選択します。
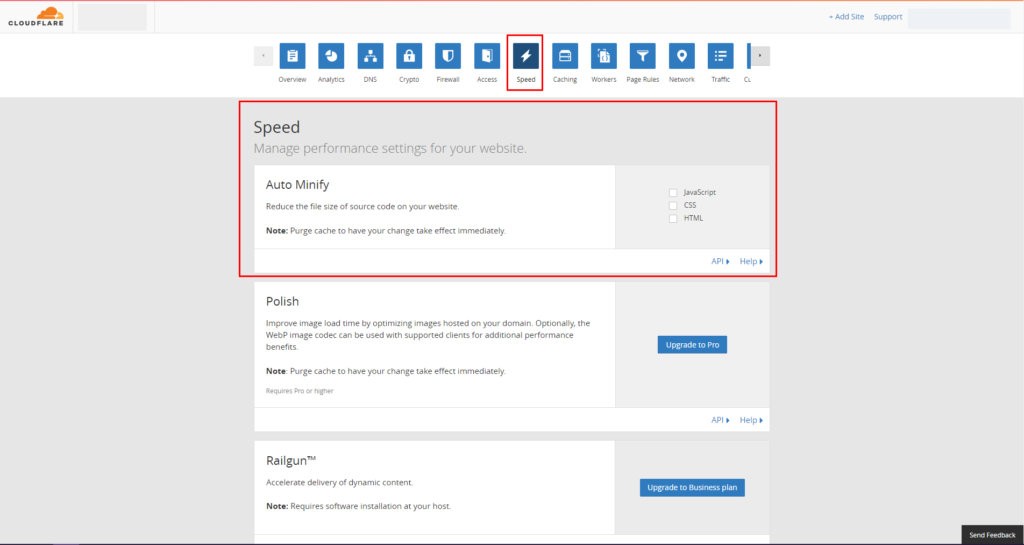
Speed 項目の設定
次に “Speed” 項目内にある “Auto Minify” の縮小化処理させたいものにチェックを入れます。これは、Wordpressの縮小化プラグインと被ると逆に遅くなってしまうため、どちらか一方を有効化するようにしましょう。
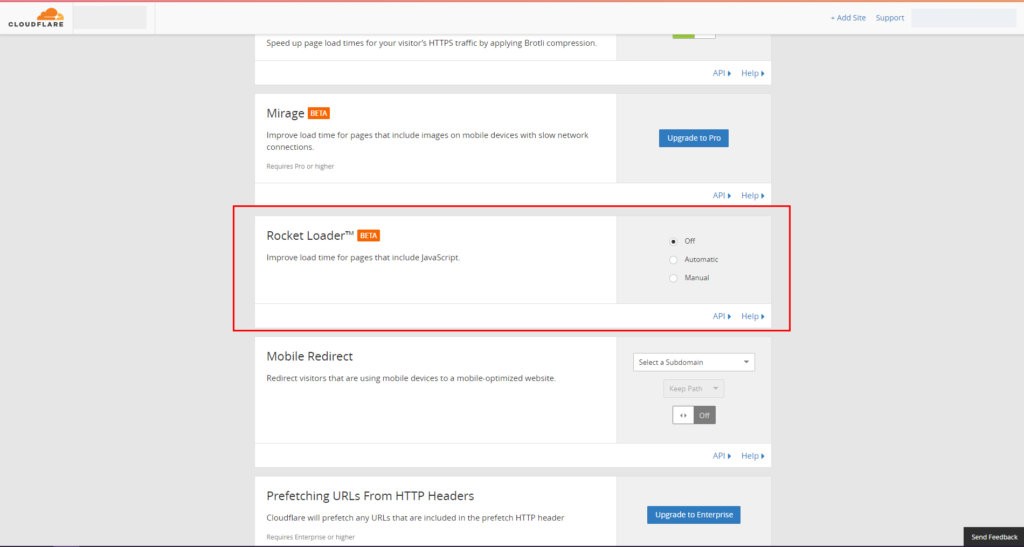
また、同じ項目内の下の方にある “Rocket Loader” を “Automatic” や “Manual” に変更することにより、更に高速化することが可能です。
以上の項目を、各自の環境に合わせて変更することをおすすめします。
まとめ
いかがだったでしょうか。また、今回は個人レベルでPV数が少ない段階でのおすすめになります。同時アクセス数がそれなりに増えた場合には、現在使っておられるサーバーの増強・移行や有料のCDNサービスへ移行されることをおすすめいたします。